Создание уникального и привлекательного сайта для ресторана — это только полдела. Чтобы привлечь максимальное количество клиентов, необходимо, чтобы ваш шаблон сайта ресторана выглядел идеально на всех устройствах, от больших настольных компьютеров до маленьких мобильных телефонов. В этом контексте, мобильная адаптация становится ключевым фактором успешности. Давайте рассмотрим, как обеспечить отличное отображение сайта ресторана через конструкторе TOBIZ с учетом мобильной адаптации.
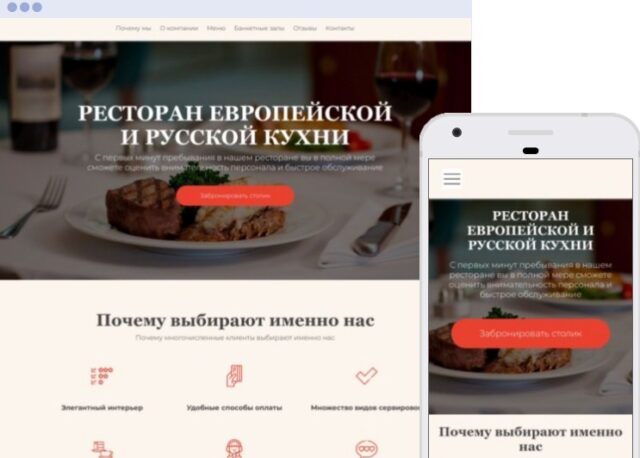
- Проверьте Шаблон на Мобильной Версии: Выбрав шаблон для сайта ресторана, убедитесь, что он предоставляет мобильную версию. Это важно, поскольку она оптимизирована для небольших экранов и обеспечивает легкость навигации.
- Автоматическая Раскладка: Используйте функции автоматической раскладки, предоставляемые конструктором. Это позволит вашему сайту адаптироваться к разным размерам экранов без дополнительных усилий.
- Оптимизация Изображений: Перед загрузкой изображений на сайт, оптимизируйте их размер. Маленькие файлы загружаются быстрее, что важно для пользователей мобильных устройств с ограниченной скоростью интернета.
- Распределение Контента: Адаптируйте распределение контента под мобильные экраны. Размещайте ключевую информацию, такую как меню и контакты, вверху страницы для более удобного доступа.
- Меню Навигации: Пересмотрите дизайн навигационного меню для мобильных устройств. Используйте ясные иконки и минималистичные подменю для улучшения пользовательского опыта.
- Тестирование на Разных Устройствах: Прежде чем опубликовать сайт, тщательно протестируйте его на различных мобильных устройствах. Убедитесь, что все элементы корректно отображаются и функционируют.
- Адаптивные Шрифты: Используйте адаптивные шрифты, которые масштабируются в зависимости от размера экрана. Это позволит тексту оставаться читаемым даже на маленьких устройствах.
- Оптимизированная Загрузка: Следите за временем загрузки страницы. Используйте сжатие кода и файлов, чтобы ускорить загрузку сайта на мобильных устройствах.
- Гибридная Адаптация: Рассмотрите возможность гибридной адаптации, при которой сайт сохраняет свой уникальный дизайн и структуру как на компьютерах, так и на мобильных устройствах.
- Реакция на Обратную Связь: Отслеживайте обратную связь пользователей и вносите коррективы в дизайн сайта в зависимости от их комментариев и потребностей.
С мобильной адаптацией от конструктора TOBIZ ваш сайт ресторана будет привлекательным и удобным для посетителей, независимо от того, на каком устройстве они его просматривают. Такой подход обеспечит отличный пользовательский опыт и способствует увеличению числа клиентов, интересующихся вашим заведением.